Web design is a process used to plan, conceptualize, and arrange visual information and content intended for internet users.
Modern web design and development have transitioned to look beyond the traditional looks of a website and now include functionality.
While typically associated with just websites, technologies have expanded into Javascript web apps, mobile apps, and user interface design.
There are two fundamental aspects that your web design and development team will look through as they build out your new website.
• Web Design Elements
• Types of Website Design
Web Design Elements
Your website's elements are a large part of your internet marketing and represent what your visitors can see and do on your websites.
A personal injury attorney, for example, will want to have content that talks about their firm and have user experience design elements that drive phone calls.
Simultaneously, an e-commerce website would have user interface design elements that describe products, live chat support, and a shopping cart.
Visual elements
Written copy – These are words on your page that drive a professional website and its
content marketing campaign.
For example, if you are a cosmetic surgeon, this copy would talk about the treatments that your clinic specializes in, reviews,
social media reviews, testimonials, etc. written to convince a potential patient to call and schedule an appointment.
Fonts – Body text font and font size (web typography) are often overlooked on the web.
Your web typography choice in your cascading style sheets markup is rather vital for
conversion rates and landing page design. If the font is too small or displays in a way that is otherwise hard to read, users will abandon your website landing pages.
Colors – Color theory suggests that colors can convey meaning and associations for a brand.
Color theory applications within your color scheme can also help establish trust and likeability. Hence, businesses need to pick color schemes that help tell the brand story while not making the website uncomfortable to look at.
Layout – Make your landing page layout in a way that encourages your site visitor to want to learn more about your business.
And in a way that gives your client a way to find the answer they are looking.
For example, a dentist that offers 24-hour emergency services will want a layout that points that out and how to contact the office right at the top. In contrast, an informational website would like a design that encourages the reader to move down the page by breaking up long-form content.
Shapes – Today, web designers can use more distinct shapes and colors than ever before. This will continue to become more widespread online as Javascript, HTML, CSS, and other site design technologies improve.
They can be used to draw attention to your site visitors to elements of your effective web pages. Draw the right attention at the right time, and you could increase conversions.
Spacing – With the ever-increasing use of mobile technology, phones, and tablets, spacing markup is becoming more critical in site design.
Design teams have to consider all possible devices and adjust elements to ensure images, content, and other site elements are not too close together or too far apart.
Images – Pictures can tell a story that you sometimes can't convey with words.
Selecting and properly placing images within content breaks it up while saying the message that you're looking to get across to your prospective customers and help
conversion rate optimization.
Videos – Videos can increase conversions in landing page design and time on a website and should seriously be considered whenever looking at creating a new web design or updating an old one.
When used properly, they can help you connect with your potential clients that can only be topped with an in-person meeting.

Functional Elements
Navigation – It seems evident that you would want a menu that lets your visitors find the most critical pages on your website.
Or, a menu system that aids your customers' user research through easy navigation of your e-commerce store. By following the professional website design best practices of clickable menu design with a visual hierarchy, you can do both.
Animations – today, simple animations in images are widely available to every user of the web, and user research suggests they help get the website visitor's attention. However, the overuse of animations can distract from the website experience.
User interactions – If your website is hard to use, people won't buy from it.
Your graphic design process must include ways to reduce the friction of making a purchase or making contact with you.
Plus, you need to eliminate or balance some features like videos and pop-ups, so they don't hurt the user experience.
Site Structure – What pages will you need on your website? How should they be organized for users and search engine optimization?
These are information architecture questions that should be addressed early in the web design process.
Cross-browser and cross-device compatibility – Have you ever been a website on your phone, and it just looked horrible, was hard to read, or made you scroll too much?
How about looking at a site in Internet Explorer, Chrome, Opera, and Firefox and seeing two different experiences?
Today, it's hard to address all of them with so many screen resolution options, but it is well worth it to try! This process uses cross-browser testing and responsive web technology to ensure the best user experience on any device possible.

Types of Website Design Technologies
There are many design school articles, design courses on the topic of professional web design across the net, and they often mix "design" with "technologies" erroneously.
Regardless of fixed, static, or fluid, learning web design technologies that make those all work in essential to increase your understanding as a buyer.
Today, there are four predominant web design and development technologies at the forefront of website development: fixed layout website development, fluid layout website development, adaptive website development, and responsive design website development.
Fixed
This website development technology is generally not used anymore in professional website design unless the target audience is specifically known for using a desktop to access a website. As the name suggests, the site's pixel width is "fixed," and when looked at on a device thinner than that width, it will result in scroll bars.
Not necessarily a bad thing unless you're on a wide range of phones. Most modern websites built today won't use the fixed website development method in their site build plan.
(image courtesy of UX Alpaca)

Fluid
This website development technology uses percentages versus pixels to adjust design elements proportionally to the browser access screen size.
One issue with fluid design applications is that the pages can appear really narrow and overly tall on some devices, losing the users' attention.
It may also cause issues with elements like images and videos, which may or may not properly adjust to the percentage sizes and make them appear broken. Implementation needs to be examined closely in older browsers like Internet Explorer, Safari, and Opera, to avoid hurting conversion rate optimization.
This website design and development technology are also not used often unless the site is limited in the image and video features.
We would primarily use this type of design and development in a long-form, mainly text, sales letter.
(image courtesy of UX Alpaca)

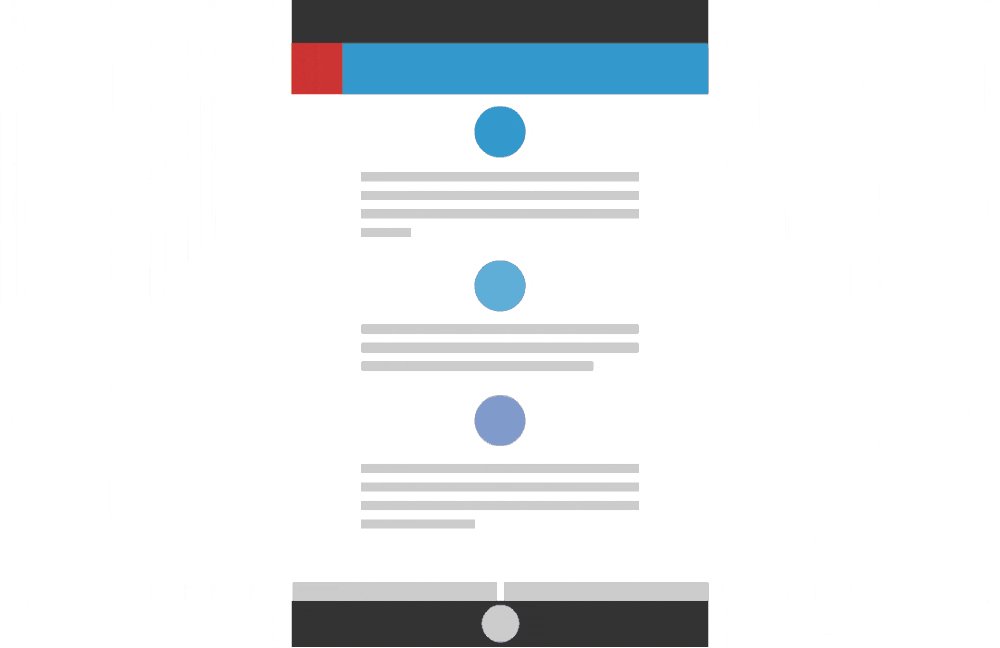
Adaptive
Adaptive website development is the process of creating unique visual elements for each device size. The technology's basis is that the screen's different sizes get a unique landing page column layout.
The benefit of this type of website development is that the users will get the optimal implementation of essential design elements for their device. The website also tends to load faster in web browsers because the proper site layout is loaded, and position changes don't have to make during the load (Cumulative Layout Shift).
The only real drawback for these design development types is that it takes more time to address the various device sizes for the development team.
(image courtesy of UX Alpaca)

Responsive
Responsive design web development is the most popular of the four web development technologies in use today. Responsive web design combines the best parts of the fluid and adaptive technologies to create a seamless transition between page sizes.
The technology allows responsive sites to adapt to screen sizes and orientation on the fly, adjusting the included web content. It also allows all website visitors, especially those on a mobile device, to take advantage of all the website's visual appeal features regardless of how the site is accessed.
The downside of responsive web design is that website developers need to include more cross-device and cross-browser testing to their builds, which adds more time to the process. The upside is that most modern CMS systems already have responsive design technologies built-in reducing some of the workloads.
(image courtesy of UX Alpaca)

Content Management Systems
When the web first started, web developers and website designers were limited due to the HTML coding language's limitations. Business owners were even more so limited because who has the time to learn HTML tags to edit simple things on their sites.
Then along came modern web Content Management Systems like WordPress, Shopify, Wix, PageCloud, and Squarespace, to name a few.
These CMS platforms are a way for non-developers to build websites independently without the need for a developer using templates or drop and drag editors with pre-designed elements.
All of these types of design systems are good, but they also all have their limitations.
Sites built in Shopify, for instance, still rely heavily on hardcoded templates that are often difficult for store owners to customize. They are also notoriously difficult to optimize for SEO by less than code-savvy internet marketing practitioners. The other final flaw is that they are all hosted on Shopify servers, so you don't get any control of URL structure or server speed.
Sites built on Wix have the same flaws. While easy to make, business owners sacrifice control and site limitations for that ease. Wix has gone as far as to hold search competitions to prove that their sites can compete in the search results; however, they failed to do so twice.
WordPress is our choice for most websites today. We use the CMS with the website builder Oxygen on our builds to get the most out of WordPress and your server. The sites we develop are fast and clean.
But you're not limited by WordPress.
There are millions of themes and templates out there with effective web landing page elements to build just about anything your heart desires, including
schema markup language.
Once you have a basic understanding of the CMS, it’s incredibly easy for anyone to make edits, add new content, or add new products with WooCommerce integration.
Finally, there are big e-commerce solutions like Big Commerce or Magento. Both of these platforms are probably the most expensive types of websites you can make. They require HTML coding for all the possible pages of the site and database organization for a broad product set. The upside is that you have a robust system that can handle everything in a large store, increasing your return on investment.

Web Design and Web Development
So, there you have it. You now know what approach Digitaleer takes to build a website that is right for your business. You know the different things that go into designing a website and how website designers chose layout, colors, and format. Finally, you know the other technologies that go into a website development process. Being armed with all of this information allows you to come into the website design and website development project with a better understanding of what is taking place behind the scenes of your website design company.
Bottom line, if you are ready to start your internet marketing campaign with a new professional website or update an old one, reach out to web design agency Digitaleer today by calling or filling in the form to request us to contact you!
Request a Quote